WordPress theme reviews are:
- Fun
- Entertaining
- Demanding
- Awesome
- Time consuming
There are more but those are the ones that came to mind first. The last one is the one I really want to focus on the most and there is a reason for it. Recently, the review team posted a call to tips on theme reviews. I chimed in and now I feel a little more compelled to expand a little more on my personal site.
I’ve been doing reviews for quite some time and have got quite a few reviews under my belt. Currently about 2,600 that have my name attached to them. Yeah. Safe to say I’ve looked over a lot of code over the years. I have loved every single moment because I love knowing that I have helped out not only one person but an entire community by doing what I do. I am looking forward to being able to make more videos down the road to help others.
So, onward!
Tips
The biggest tip really is get your testing environment setup. My review setup is a little odd. I use Windows 7 as well as OSX 10.9.5 with VVV, Variable VVV, and the development subversion repository to test all themes. Yes, I like to live dangerously. The plugins I use are:
Active plugins
- Debug bar
- Debug bar extender
- Log Deprecated Notices
- Log Viewer
- Query Monitor
- Regenerate Thumbnails
- Theme Check ( rarely used )
- Theme Test Drive
Extra plugins
As you can see I use quite a few plugins and each serve their own purpose. The extra plugins are not always active when I conduct my reviews. I only activate them when I want to try to break the theme or see if it does break.
A great tip is to always look at how core does things. Knowing how core works helps you out in knowing when a theme is creating too much content or even when it comes to explaining to an author how to better improve their theme.
Tricks
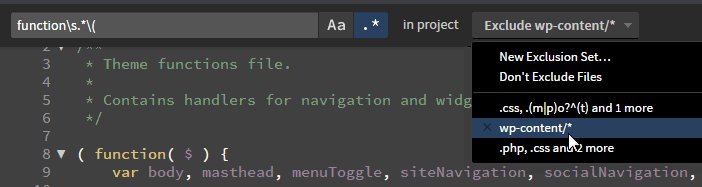
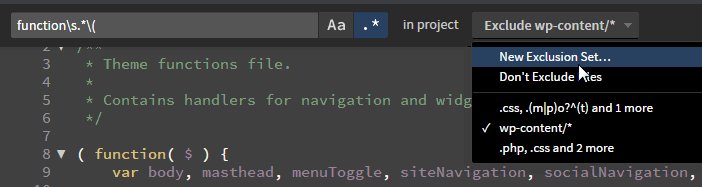
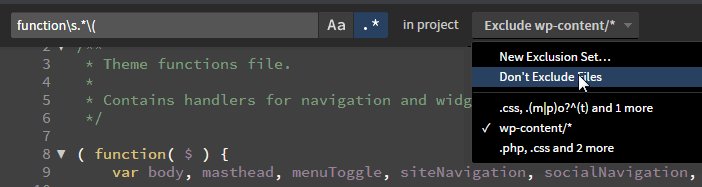
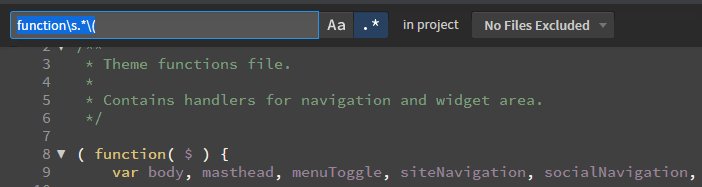
Now, the browser is Chrome and my editor of choice is Brackets. I got used to working with it and haven’t tried much else. Was never a fan of IDEs because I grew up looking at the markup in Notepad. Yes. Notepad. We all started out somewhere. I do like using the “Find in Files” feature and regular expressions to looks for certain things within the theme. I setup a few rules so it doesn’t search certain files or folders though the folder restriction is when I’m looking for core code and inline documentation.

That’s great and all but that doesn’t really show much else. When I post a comment on the ticket and let the author know I often use one of two methods of letting them know what is still in need of fixing. The first template outlines the requirements and I bullet out what in particular needs to be addressed.
= Required = Note all required items that theme needs to fix before theme can be approved == a11y == == Code == == Core/Features == == Plugin Territory == == Documentation == == Language == == Options/Settings == == Styles/Scripts == = Recommend =
The second:
= Required = === header.php === * missing translation [L4,l6,L10] === functions.php * plugin: `add_filter( 'show_admin_bar', '__return_false' );` please remove = Recommend = * The red on the navigation makes it a little hard to read some of the menu items, consider a darker shade or use a lighter text color
I have always liked using the second method because it forces me to go file by file. That is the reason it can take a long time to review a theme. Even more when some include frameworks. That’s files and folders to look over.
Take-aways
The biggest gain, of course, is that I’ve learned a lot about how WordPress works and how themes are created by many.